Or login with:

CK Editor v4.x (plugin v2.2)
A CK Editor plugin that allows equations to be created in HTML.
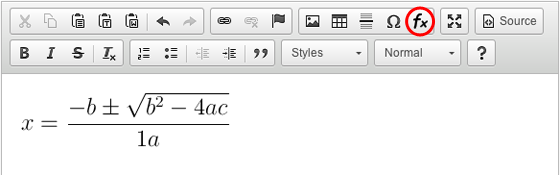
Example
Usage
- To create a new equation, first click within the text area where you need to add the equation.
- Click the fx button on the CK Editor toolbar. This launches the Equation Editor.
- Create your equation.
- Select Copy to document to insert the equation into your document at the cursor position.
- Double-click existing equations to edit them in the Equation Editor.

Example toolbar: CodeCogs Equation Editor button highlighted in a red circle.
Quick Installation
- Install the CK Editor.
- Download EqnEditor_ck4_plugin_v2.2.zip and uncompress it to your desktop or server.
- Find the folder where you installed CK Editor. For our purposes we will assume this is ~/ckeditor.
- Open the CK Editor plugins folder, ~/ckeditor/plugins and copy in the directory equation from the uncompressed EqnEditor_ck4_plugin_v2.2.zip folder.
- Modify the config.js to load the plugin by adding config.extraPlugins = 'equation'; as follows:
CKEDITOR.editorConfig = function( config )
{config.extraPlugins = 'eqneditor';
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
{ name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },
{ name: 'links' },
{ name: 'insert' },
{ name: 'forms' },
{ name: 'tools' },
{ name: 'document', groups: [ 'mode', 'document', 'doctools' ] },
{ name: 'others' },
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' },
{ name: 'about' }
]; - Integrate the CK Editor into your HTML page and load in the normal way. The CodeCogs Equation Editor will appear within the insert toolbar Group.
- If you do make your own custom toolbar, make sure to include Equation in the list of buttons, e.g:
<html>
<head>
<script type="text/javascript" src="http://latex.codecogs.com/integration/ckeditor/ckeditor.js"></script>
</head>
<body><textarea id="editor1" name="editor1"></textarea></body>
<script type="text/javascript">
CKEDITOR.replace( 'editor1', { toolbar : [ [ 'EqnEditor', 'Bold', 'Italic' ] ] });
</script>
</html>
Change History
- v1.2 - Our first version for CKEditor v4, which builds on our earlier version for CKEditor v3
- v1.3 - Improvement support for secure websites. Fixed bug that prevented equations being edited.
- v2 - Improved integration with the CKEditor, using CKEditor dialogs that appear on page.
- v2.1 - Bug fix that allows more Eqn plugings to work with multiple edit areas on a single page.
- v2.2 - General update in line with the movement of CodeCogs to new servers. (Recommended upgrade).